Tiếp theo bài "TẠO MENU DỌC CÓ HIỆU ỨNG ĐỘNG KIỂU 1" (Xem TẠI ĐÂY). Hôm nay tôi giới thiệu cho các bạn thêm một menu dọc nữa cũng có hiệu ứng động khi rê chuột vào menu.
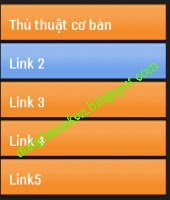
Cũng không khác gì các menu dọc khác, menu này bao gồm các thanh màu xanh chứa các tên hiển thị liên kết và được sắp xếp theo hình răng cưa, khi bạn rê chuột vào thì thanh này sẽ sáng lên và trượt dài ra về bên trái, khi bạn bấm chuột vào nó sẽ dẫn đến trang mà bạn đã gắn liên kết.
Mời bạn bấm vào "Xem thử" để thấy rõ hơn hiệu ứng của thủ thuật này
Thủ thuật này cũng khá đơn giản, bạn chỉ việc đăng nhập vào Blog > Chọn thiết kế > Thêm tiện ích HTML (đối với các bạn đang sử dụng giao diện blog mới thì bạn đăng nhập vào Blog > Chọn Bố cục > Thêm tiện ích HTML) rồi dán code phía dưới vào.
<style>
ul.svertical{
width: 270px; /* độ rộng của menu*/
overflow: auto;
background: black; /* màu nền của menu */
margin: 0;
padding: 0;
padding-top: 7px;
list-style-type: none;
}
ul.svertical li{
text-align: right;
}
ul.svertical li a{
position: relative;
display: inline-block;
text-indent: 5px;
overflow: hidden;
background: rgb(127, 201, 68);
font: bold 16px Germand;
text-decoration: none;
padding: 5px;
margin-bottom: 1px;
color: black;
-moz-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8); /* inner right shadow added to each link */
-webkit-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8);
box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8);
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
ul.svertical li a:hover{
padding-right: 50px; /* độ dài của thanh menu khi bạn rê chuột vào */
color: black;
background: rgb(153,249,75);
-moz-box-shadow: inset -3px 0 2px rgba(114,114,114, 0.8); /* contract inner right shadow */
-webkit-box-shadow: inset -3px 0 5px rgba(114,114,114, 0.8);
box-shadow: inset -3px 0 5px rgba(114,114,114, 0.8);
}
ul.svertical li a:before{
content: "";
position: absolute;
left: 0;
top: 0;
border-style: solid;
border-width: 70px 0 0 20px;
border-color: transparent transparent transparent black; /* change black to match the background color of the menu UL */
}
</style>
<center>
<ul class="svertical">
<li><a href="địa chỉ URL">Tên hiển thị menu 1</a></li><li><a href="địa chỉ URL">Tên hiển thị menu 2</a></li>
<li><a href="địa chỉ URL">Tên hiển thị menu 3</a></li><li><a href="địa chỉ URL">Tên hiển thị menu 4</a></li>
<li><a href="địa chỉ URL">Tên hiển thị menu 5</a></li><li><a href="địa chỉ URL">Tên hiển thị menu 6</a></li>
</ul></center>
Bây giờ, bạn thay đổi các dòng lệnh màu đỏ để phù hợp với blog mình.
Mở rộng thêm:
Ở đoạn code trên chỉ có 6 mục (6 thanh màu xanh), nếu muốn nhiều hơn thì bạn copy dòng lệnh này:
<li><a href="địa chỉ link liên kết">Tên hiển thị</a></li>
Dán trên thẻ </ul> và bấm Lưu lại là xong
Ở đoạn code trên chỉ có 6 mục (6 thanh màu xanh), nếu muốn nhiều hơn thì bạn copy dòng lệnh này:
<li><a href="địa chỉ link liên kết">Tên hiển thị</a></li>
Dán trên thẻ </ul> và bấm Lưu lại là xong
Chúc các bạn thành công
Nguồn: dunghennessy